
参考文章: 利用自定义web-font实现数据防采集
先挂网站:http://maoyan.com/films/1203
这篇是排名第一的《霸王别姬》电影详情页面,打开 F12 控制台后,去点选其 评分人数 和 累计票房 ,可以看到在页面上能正常查看的数字到了控制台上就变成了n多的小框框,如下图,这是怎么回事呢?

查找字体源
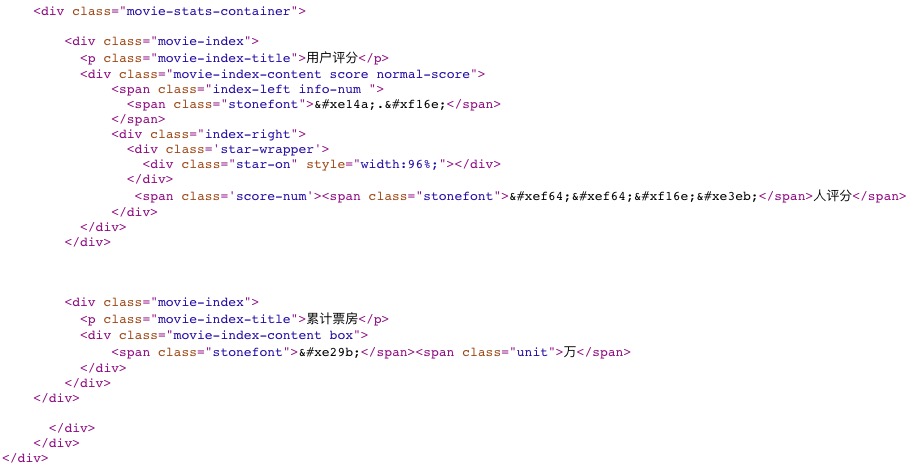
右键查看网页源代码,找到评分人数的位置,我们发现原来这些数字的地方并不是真的小框框,而是一堆看不懂的数字,它们稍微有些规律,都是 &#x 开头的字符,而且一小串字符就代表一个数字,那这是啥意思捏,再来看,其属性是 stonefont 这一类。

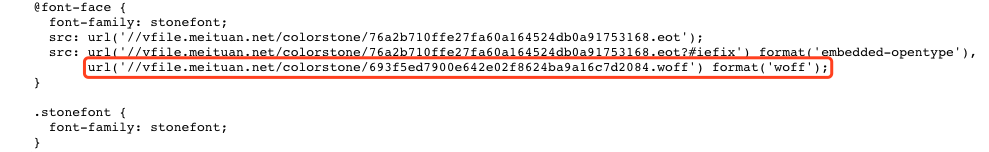
在网页源代码中搜索 stonefont ,发现了 @font-face 定义方法。而且还发现,在每次访问刷新页面时,红框中的字体文件地址也会发生改变,因此其加载方式为动态生成字体。

字体解析
现在直接访问字体文件网址,将其下载下来,看看其规律,由于 mac 上不能直接打开 woff 文件,后找到工具百度字体编辑器,在网页中直接打开刚下载的 woff 文件,可以看到下图中对应数字的下方的一小串字符,是不是和之前网页中看到的有些相似,区别只是将 uni 换成了 &#x ,然后将所有字符小写,因此可以找到目前这一个字体文件其中的字体规律。

这里用到了 python 的 fontTools 库,使用它来帮我们解析字体。
安装方法如下:1
$ pip3 install fontTools
安装好解析库后,在脚本代码中将我们下载的 woff 文件转换成为 xml 文件,方便我们查看,得到下图结果。

上面是整个数字组,从 name=”uniE6DC” 开始依次对应百度字体编辑器中的数字,到这里,已经得到了一套字体的映射规律,但是每次刷新字体文件都会变,这个问题怎么办呢,接着往下看。
接下来查看其中一个字符的字形数据。
1 | <TTGlyph name="uniE6DC" xMin="0" yMin="-13" xMax="511" yMax="719"> |
在上面代码中,有 x 和 y,好像就是坐标,这些代码好像就是在描述一个字体的形状。来想想,即便是字体文件刷新了,里面神秘代码 uni** 变了,但是最后映射出的字符形状是不会改变的,因此可以说,只要我们找出一套映射规律,我们用第二套字体文件中的 x 和 y 坐标去和第一套中的 x 和 y 对比,只要是相同的数据,也就是“描述一个字体的形状轨迹”是相同的,那就可以正确解析第二套字体,第三套,第四套。。。
1 | from fontTools.ttLib import TTFont |
内容替换
最难的地方攻破了,就可以对源代码中的字符进行替换工作了。
完整代码
1 |